Ceritanya lagi membuat tombol hapus pada dataTables (Manufaktur) dengan memanfaatkan data atribut menggunakan jQuery pada CodeIgniter Framework. Scriptnya sih bekerja, tetapi hanya pada halaman pertama saja, pagination berikutnya (halaman dua dan seterunya), data nya tidak di-passing (entah apa isitlahnya :D).
Berikut script tombol hapus yang saya gunakan pada halaman view

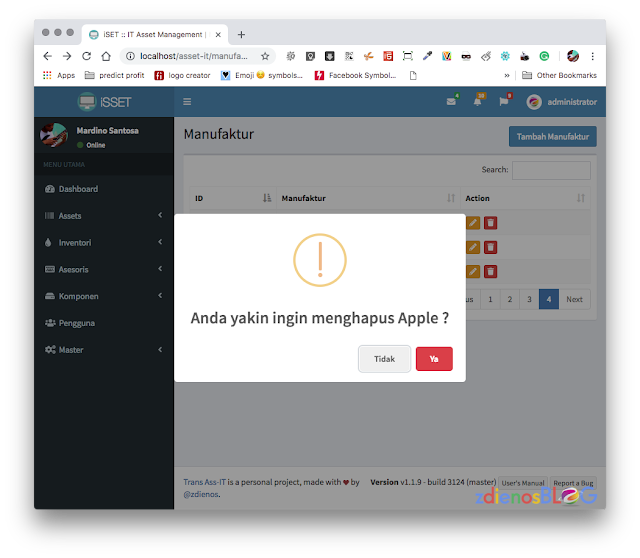
Jika saya memilih untuk menghapus salah satu item tersebut, misalnya item ke-10, E-Pro, dengan menggunakan SweetAlert, saya akan mengambil data-atribut tombol tersebut, untuk saya teruskan di Controller hapus_manufaktur. Sehingga akan tampil seperti ini:

Scriptnya bekerja, tetapi masalahnya adalah, hanya akan bekerja pada halaman pertama saja, halaman dua dan seterunya tidak ada respon.

Saya menggunakan jQuery untuk mencari class hapus-data dari tombol dan membuat fungsi click, seperti ini:
Jadi script fungsi hapus di atas, harus diletakkan sebelum deklarasi dataTables, di mana pada kondisi sebelumnya saya meletakkan fungsi ini setelah deklarasi dataTables Manufaktur.
Posisi menentukan hasil, ya, semoga menjadi pelajaran dan catatan bagi saya, dan mudah-mudahan bisa bermanfaat buat Anda pengunjung blog Zdienos. Jangan lupa komentear, like dan share artikel Tidak Bisa Mengakses Data Attribut pada DataTables.
Terima kasih (z).
Berikut script tombol hapus yang saya gunakan pada halaman view
<a class="hapus-data btn btn-danger btn-xs"
data-url="<?php echo base_url('manufaktur/hapus_manufaktur/') . $d->id; ?>"
rel="tooltip" data-tooltip="true" data-toggle="modal"
data-content="<?php echo $d->manufaktur; ?>"
data-title="Hapus" title="">
<i class="fa fa-trash"></i>
</a>
Halaman view yang saya maksud seperti ini :
Jika saya memilih untuk menghapus salah satu item tersebut, misalnya item ke-10, E-Pro, dengan menggunakan SweetAlert, saya akan mengambil data-atribut tombol tersebut, untuk saya teruskan di Controller hapus_manufaktur. Sehingga akan tampil seperti ini:

Scriptnya bekerja, tetapi masalahnya adalah, hanya akan bekerja pada halaman pertama saja, halaman dua dan seterunya tidak ada respon.

Saya menggunakan jQuery untuk mencari class hapus-data dari tombol dan membuat fungsi click, seperti ini:
$('.hapus-data').on('click', function(e){
//e.preventDefault();
//cancel default action
var href = $(this).attr('data-url');
var data_content = $(this).attr('data-content');
//pop up
swal({ title: "Anda yakin ingin menghapus "+data_content+" ?",
icon: "warning", buttons: ["Tidak", "Ya"], dangerMode: true,
})
.then((hapus) => {
if (hapus) {
window.location.href = href;
}
});
});
Solusi
Karena saya masih baru di dunia jQuery, akhirnya cari informasi sana-sini, ternyata masalahnya adalah urutan script.Jadi script fungsi hapus di atas, harus diletakkan sebelum deklarasi dataTables, di mana pada kondisi sebelumnya saya meletakkan fungsi ini setelah deklarasi dataTables Manufaktur.
Posisi menentukan hasil, ya, semoga menjadi pelajaran dan catatan bagi saya, dan mudah-mudahan bisa bermanfaat buat Anda pengunjung blog Zdienos. Jangan lupa komentear, like dan share artikel Tidak Bisa Mengakses Data Attribut pada DataTables.
Terima kasih (z).



EmoticonEmoticon