Langsung saja, postingan ini saya akan coba share cara membuat postingan video embed youtube lebih responsive pada platform blogspot.
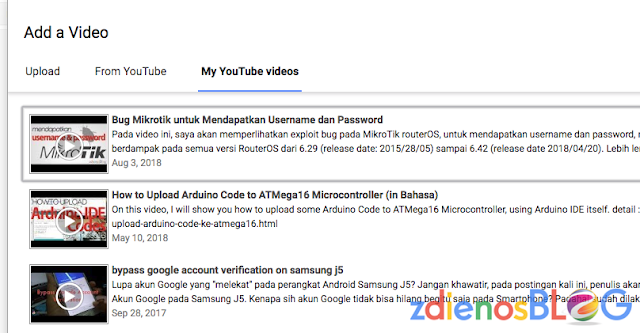
Seperti yang diketahui, untuk menambahkan video youtube pada postingan blog, cukup dengan mengklik tombol/icon *video*, kemudian pilih URL Video, entah itu dari Channel youtube sendiri ataupun link youtube dari channel orang lain.
1. Buka template editing blogger
2. Paste kode CSS berikut ke template blogger, di atas tag penutup /head>
3. Buat postingan seperti biasa, lalu insert video/youtube, maka akan seperti ini scriptnya jika dilihat pada tab HTML.
Singkat saja, semoga postingan Membuat Embed Video Youtube Lebih Responsive di Blogspot bisa bermanfaat, jangan lupa share, like dan beri komentar pada kolom komentar.
Terima kasih (z)
Seperti yang diketahui, untuk menambahkan video youtube pada postingan blog, cukup dengan mengklik tombol/icon *video*, kemudian pilih URL Video, entah itu dari Channel youtube sendiri ataupun link youtube dari channel orang lain.
1. Buka template editing blogger
2. Paste kode CSS berikut ke template blogger, di atas tag penutup /head>
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
<iframe allowfullscreen="" class="YOUTUBE-iframe-video" data-thumbnail-src="https://i.ytimg.com/vi/DwCyokR3YFg/0.jpg" frameborder="0" height="266" src="https://www.youtube.com/embed/DwCyokR3YFg?feature=player_embedded" width="320"></iframe>
4. Lanjutkan dengan mengurung/mengapit tag iframe tersebut dengan satu tag div dengan class video-container, sehingga menjadi berikut:<div class="video-container">
<iframe allowfullscreen="" class="YOUTUBE-iframe-video" data-thumbnail-src="https://i.ytimg.com/vi/DwCyokR3YFg/0.jpg" frameborder="0" height="266" src="https://www.youtube.com/embed/DwCyokR3YFg?feature=player_embedded" width="320"></iframe>
</div>
Beginilah kira-kira tampilan Youtube Video yang diembed ke postingan blogger.Singkat saja, semoga postingan Membuat Embed Video Youtube Lebih Responsive di Blogspot bisa bermanfaat, jangan lupa share, like dan beri komentar pada kolom komentar.
Terima kasih (z)




EmoticonEmoticon