Blog yang sudah di-approve Google Adsense mungkin menjadi impian hampir semua blogger. Walau visitor dan penghasilan tidak seberapa. Tetapi dengan tampilnya iklan Google Ads, akan menjadi kebanggaan tersendiri bagi pemilik blog/website (mungkin).
Tetapi dengan memasang unit iklan yang banyak, bisa membuat loading Blog/Website menjadi lebih lambat dan berat, karena akan meload semua script Google Adsense. Walaupun dengan memasang unit iklan yang banyak, belum tentu penghasilan Blogger juga bisa meningkat.
Nah, di sini saya akan coba berbagi tips agar dapat mempercepat loading blog yang terpasang iklan google adsense.
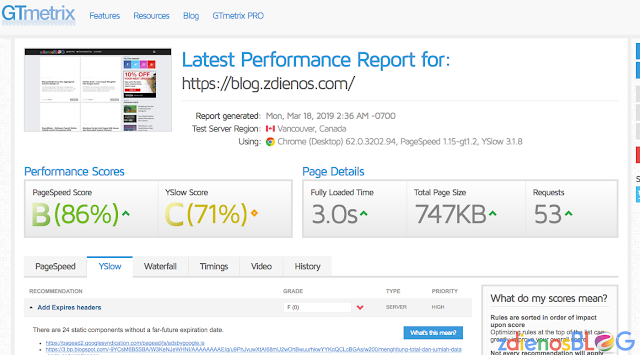
Sebelumnya, saya ukur dulu kecepatan blog.zdienos.com, menggunakan GTMetrix, dan hasilnya seperti berikut.
Ada 2 (dua) cara untuk mempercepat loading blog yang terpasang iklan google adsense, ini menurut saya loh.
Olehnya itu, kita akan hapus semua script asinkron pada setiap unit iklan, kemudian memasang satu script saja pada akhir template, tepatnya di atas penutup tag /BODY.
Caranya hampir sama dengan yang pertama, menghapus dulu semua script async, kemudian tambahkan script berikut di atas penutup tag /BODY
Hasilnya luar binasa menurut saya loh.
Sekian saja postingan kali ini, dan sebagai tambahan, katanya dengan metode tersebut, akan mengurangi impresi iklan. Jadi, resiko ditanggung penumpang. :D
Semoga bermanfaat, jangan lupa komentar, like dan follow/subscribe sosial media blog zdienos.
Terima kasih (z).
Tetapi dengan memasang unit iklan yang banyak, bisa membuat loading Blog/Website menjadi lebih lambat dan berat, karena akan meload semua script Google Adsense. Walaupun dengan memasang unit iklan yang banyak, belum tentu penghasilan Blogger juga bisa meningkat.
Nah, di sini saya akan coba berbagi tips agar dapat mempercepat loading blog yang terpasang iklan google adsense.
Sebelumnya, saya ukur dulu kecepatan blog.zdienos.com, menggunakan GTMetrix, dan hasilnya seperti berikut.
Ada 2 (dua) cara untuk mempercepat loading blog yang terpasang iklan google adsense, ini menurut saya loh.
1 Menghapus Javascript Google Adsense
Setiap kode unit iklan Adsense, memiliki script asinkron, lengkapnya kode unit iklan Adsense seperti berikut. Walaupun sebenarnya dengan format async, browser akan terus mendownload script ads, tanpa menahan (blocking) parsing HTML baris berikutnya.<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Responsive blog -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxx"
data-ad-slot="xxxxxx"
data-ad-format="auto"></ins>
<script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
Script tersebut akan ada pada setiap unit iklan, tentunya (mungkin saja loh) akan diload kembali jika kita memasang banyak unit iklan pada blog, dampaknya akan membuat loading blog menjadi agak lebih lambat.Olehnya itu, kita akan hapus semua script asinkron pada setiap unit iklan, kemudian memasang satu script saja pada akhir template, tepatnya di atas penutup tag /BODY.
2 Menambahkan Script Lazyload Google Adsense
Lazy load? Iya, maksudnya script tersebut akan di-load lebih lambat atau belakangan, jika halaman sudah di-scroll sampai ke bawah (atau batas tertentu sesuai script).Caranya hampir sama dengan yang pertama, menghapus dulu semua script async, kemudian tambahkan script berikut di atas penutup tag /BODY
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
Saya sendiri hanya mencoba cara yang pertama, sehingga menghasilkan GTMetrix seperti berikutHasilnya luar binasa menurut saya loh.
Sekian saja postingan kali ini, dan sebagai tambahan, katanya dengan metode tersebut, akan mengurangi impresi iklan. Jadi, resiko ditanggung penumpang. :D
Semoga bermanfaat, jangan lupa komentar, like dan follow/subscribe sosial media blog zdienos.
Terima kasih (z).




EmoticonEmoticon