Select2 adalah pengembangan dari tag HTML select (option), dimana pada select2 ini tampilan sudah flat, digunakan pula pada framework Bootstrap.
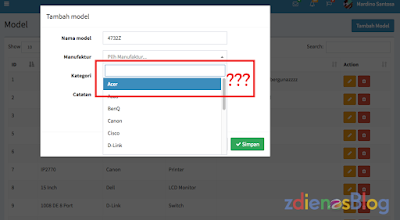
Tetapi saya temukan kendala di select2, di mana kendalanya adalah jika kita menggunakan modal bootstrap, dan meletakkan select2 di dalamnya, maka fitur search box pada select2 akan tidak bekerja sama sekali (tidak merespon).
Dapat beberapa solusi cepat, yakni cukup menghilangkan option tabindex=-1 pada div modal, tetapi dengan begini, select2 tidak dapat diakses menggunakan tombol TAB pada keyboard.
Akhirnya dapat solusi, dengan menambahkan dropdownParent pada select2 init script.
Selengkapnya mungkin akan seperti ini
Tetapi saya temukan kendala di select2, di mana kendalanya adalah jika kita menggunakan modal bootstrap, dan meletakkan select2 di dalamnya, maka fitur search box pada select2 akan tidak bekerja sama sekali (tidak merespon).
Dapat beberapa solusi cepat, yakni cukup menghilangkan option tabindex=-1 pada div modal, tetapi dengan begini, select2 tidak dapat diakses menggunakan tombol TAB pada keyboard.
Akhirnya dapat solusi, dengan menambahkan dropdownParent pada select2 init script.
Selengkapnya mungkin akan seperti ini
$('#optManufaktur').select2({
placeholder: "Pilh Manufaktur...",
width: '100%',
dropdownParent: $('#modalForm')
});
Ini tampilan fitur search pada select2
Demikian sebagai catatan, semoga bermanfaat
(z)


EmoticonEmoticon