Akhirnya setelah berkutat cari informasi sana-sini, selesailah modifikasi template dengan menambahkan Open Graph meta tag. Apa itu Open Graph meta? Open Graph meta adalah meta tag khusus untuk sosial media seperti facebook, twitter, dan sebagainya., pada contoh ini penulis akan bahas meta tag untuk facebook dan twitter.
Mungkin ada beberapa di antara Anda yang ketika share link postingan ke facebook, gambar thumbnail postingan tidak tampil? Atau ketika share link website, gambarnya juga tidak ada? Kalau benar, berarti kita senasib (kita?). Hal tersebut dikarenakan meta open graph yang digunakan pada template Anda belum dikonfigurasi dengan betul, atau bahkan belum ditambahkan.
Untuk lebih detail tentang opengraph meta, silahkan baca-baca di situs resmi di http://ogp.me
Berikut contoh meta tag opengraph yang penulis gunakan,
Copy dan paste pada template Blogger Anda, letakkan di antara tag <head> dan </head>
Perhatikan yang berwarna biru, ganti sesuai dengan akun Anda, seperti facebook user, dan sebagainya.
Baca Juga : Cara Memasang Iklan In-Feed Ads Google Adsense
Untuk membuat seperti itu, silahkan buat postingan baru (tidak usah di-publish), upload gambar ukuran 700x380px, gambar ini nantinya sebagai gambar utama untuk domain blog Anda, jika yang disharing adalah nama blog urlnya (mis: https://blog.zdienos.com).
Setelah upload gambar, ubah ukuran gambar menjadi Original Size, lalu pilih kode HTML untuk mengambil URL gambar. Perhatikan baris gambar-untuk-sharing-web.jpg, ganti dengan URL gambar yang sudah diupload tadi.
atau begini
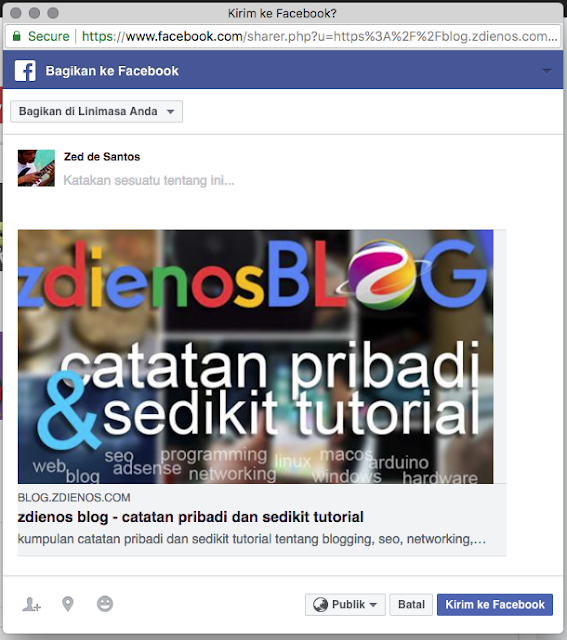
Pada template yang penulis gunakan, secara otomatis menggunakan gambar pertama pada postingan, sebagai gambar thumbnail. Olehnya itu, triknya adalah usahakan untuk mengopload gambar pertama pada postingan berukuran agak besar, > 600 x 300px, lalu set ukuran gambar ke Original Size, seperti pada tahap pertama. Tampilan di postingan facebook harusnya akan menjadi seperti ini:
Bagaimana? Mudah-mudahan postingan penulis tentang cara memperbaiki gambar pada postingan facebook yang tidak tampil, bisa bermanfaat buat pembaca. Silahkan share postingan ini dan jangan lupa like media sosial blog.zdienos.com ya!
Akhir kata, semoga bermanfaat, terima kasih (z).
Mungkin ada beberapa di antara Anda yang ketika share link postingan ke facebook, gambar thumbnail postingan tidak tampil? Atau ketika share link website, gambarnya juga tidak ada? Kalau benar, berarti kita senasib (kita?). Hal tersebut dikarenakan meta open graph yang digunakan pada template Anda belum dikonfigurasi dengan betul, atau bahkan belum ditambahkan.
Untuk lebih detail tentang opengraph meta, silahkan baca-baca di situs resmi di http://ogp.me
Berikut contoh meta tag opengraph yang penulis gunakan,
<!-- [ Social Media Meta Tag ] -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"Silakan kunjungi " + data:blog.pageTitle + " Untuk membaca postingan menarik."' property='og:description'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='gambar-untuk-sharing-domain-web.jpg' property='og:image'/>
</b:if>
</b:if>
<meta content='https://www.facebook.com/facebook-profile' property='article:author'/>
<meta content='https://www.facebook.com/facebook-page' property='article:publisher'/>
<meta content='facebook app id' property='fb:app_id'/>
<meta content='facebook profile id' property='fb:admins'/>
<meta content='en_US' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='id_ID' property='og:locale:alternate'/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='USER-TWITTER' name='twitter:site'/>
<meta content='USER-TWITTER' name='twitter:creator'/>
<meta content='summary_large_image' name='twitter:card'/>
Kalau kode kurang jelas, silahkan ke Gist Github PenulisCopy dan paste pada template Blogger Anda, letakkan di antara tag <head> dan </head>
Perhatikan yang berwarna biru, ganti sesuai dengan akun Anda, seperti facebook user, dan sebagainya.
Baca Juga : Cara Memasang Iklan In-Feed Ads Google Adsense
Gambar untuk Domain Utama Situs/Website
Gambar ini akan tampil saat kita (kita lagi?) men-share sebuah URL atau nama domain sebuah situs/website.Untuk membuat seperti itu, silahkan buat postingan baru (tidak usah di-publish), upload gambar ukuran 700x380px, gambar ini nantinya sebagai gambar utama untuk domain blog Anda, jika yang disharing adalah nama blog urlnya (mis: https://blog.zdienos.com).
Setelah upload gambar, ubah ukuran gambar menjadi Original Size, lalu pilih kode HTML untuk mengambil URL gambar. Perhatikan baris gambar-untuk-sharing-web.jpg, ganti dengan URL gambar yang sudah diupload tadi.
Gambar untuk Single Post atau Sharing Link
Gambar ini biasa adalah gambar pertama pada postingan, single page atau url artikel yang disharing ke facebook. Jika settingan tag templat kurang tepat, maka yang tampil adalah seperti berikut:atau begini
Pada template yang penulis gunakan, secara otomatis menggunakan gambar pertama pada postingan, sebagai gambar thumbnail. Olehnya itu, triknya adalah usahakan untuk mengopload gambar pertama pada postingan berukuran agak besar, > 600 x 300px, lalu set ukuran gambar ke Original Size, seperti pada tahap pertama. Tampilan di postingan facebook harusnya akan menjadi seperti ini:
Gambar untuk Komentar
Gambar ini adalah gambar yang tampil saat kita mereply sebuah komentar dengan menambahkan link di facebook. Kebanyakan template sih sudah benar untuk gambar ini. Ukurannya kalo tidak salah 100x100px. Gambarnya akan nampak seperti berikut :Bagaimana? Mudah-mudahan postingan penulis tentang cara memperbaiki gambar pada postingan facebook yang tidak tampil, bisa bermanfaat buat pembaca. Silahkan share postingan ini dan jangan lupa like media sosial blog.zdienos.com ya!
Akhir kata, semoga bermanfaat, terima kasih (z).








:)
BalasHapus